Waddles
Waddles is a multiplayer wordle clone. It uses web-sockets to allow users to see how well their opponents are doing in real time. The application is designed to support both desktop and phone usage (if the screen is large enough).

The core gameplay is the same as in wordle:
The game generates a target word which is the same for both players. Each player gets a fixed number of guesses (6 by default) and enters words. Each time a word is entered, the game colors each character with 1 of 3 colors:
- Dark grey: The target word doesn't contain this character
- Orange: The target word contains this character, but not at this spot
- Green: The target word does contain this character at this spot
The game can be played at waddles.herokuapp.com.
When users enter the site, they will automatically be put in a room by the game. Any newly generated room allows for 2 players by default. This maximum number of players can however be adjusted by the admin of the room (the first player in the room). Additionally players can manually navigate to an arbitrary room with a given name, and share the url. Even when a custom room is entered, the game will still put new players that enter the site in this room too. This can be disabled by making the room private only allowing players to manually join the room.
The admin can start a match at any point, and is in control of starting the next round after a round ended. The player list shows how many rounds of the current match a player has won, and how many rounds they have won in total.
Development
As a challenge (and to not waste too much time on this project) I wanted to make this game in a single day. I did not quite manage to pull this off, but it was a fun challenge nevertheless. I got started on it at 9 in the morning, and finished the first version at around 1 midnight. I additionally spent a couple of more hours on making minor improvements in the following days. The intense non-stop single day coding session was a fun throwback to some of the 2d platform games I made for Ludum Dare in my early years of software development.
My confidence in being able to pull off this challenge came from a previous project: themCards. This is another online game I made in the past, which I was able to use as a skeleton for this project. ThemCards was however also made in just about a weekend, but no explicit goals were set for that project in terms of development time. I copied the code of this project and ripped out everything that was irrelevant for this new game. In about an hour I managed to have a website that allowed me to enter random rooms, see presence of other players in the room, kick players, and change player names. This essentially contained everything except for gameplay. I then added all the wordle specific data into both the client-side and server-side data models and created all necessary UI.
I also put several variables (/settings) into the model from the start such that the game could be played in various ways. One of the last things I did was creating some proper UI for these settings, allowing the admin of a room to adjust them and play different versions of the game.
Settings
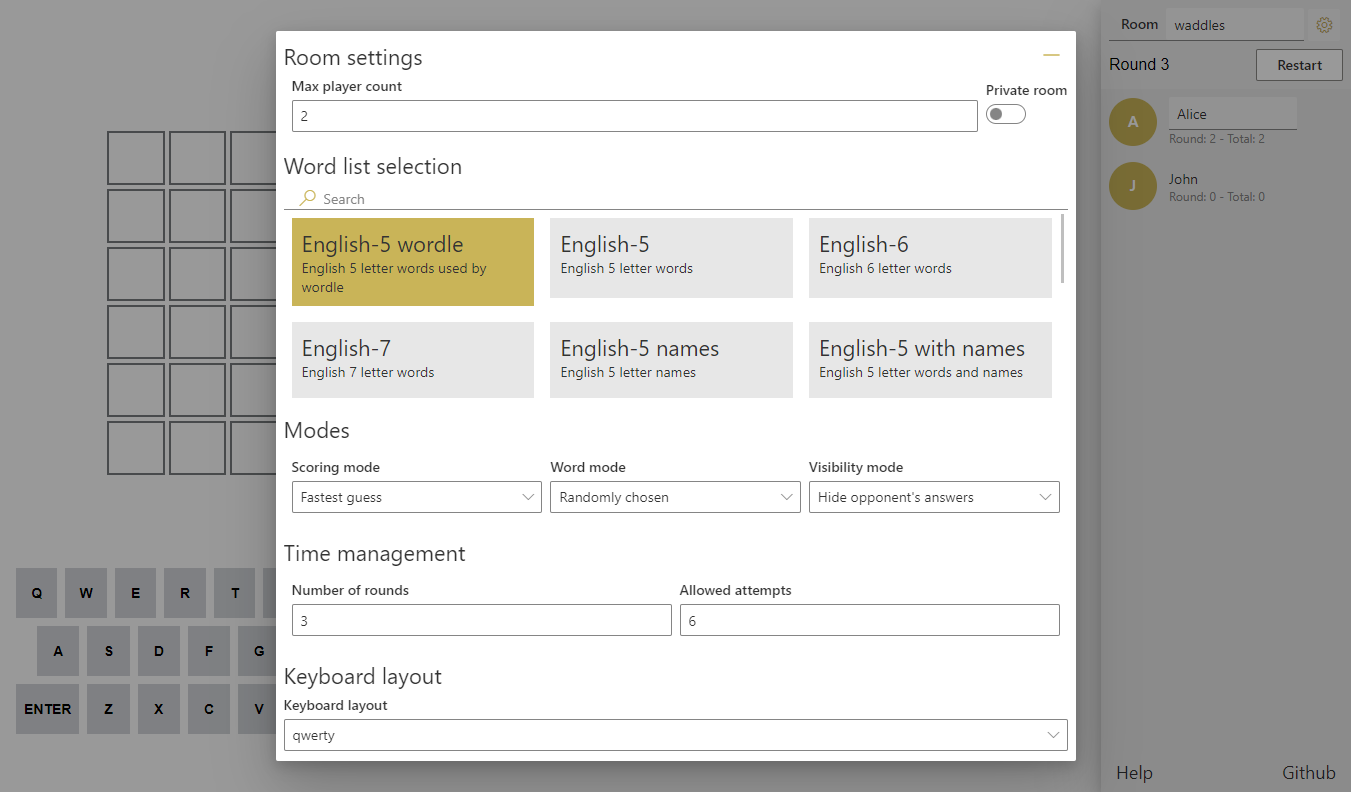
Waddles contains many settings that can be adjusted by the admin of a room, as illustrated in the picture below.

Through these settings the number of players can be changed, different word sets can be chosen (including user defined word sets), and the core gameplay can be altered.
The most interesting of these settings are the different modes:
- Scoring: you can choose between the winner of the game being the person with the fastest correct guess, or the fewest number of attempts
- Word selection: you can choose between the word randomly being picked, or one of the players selecting the word
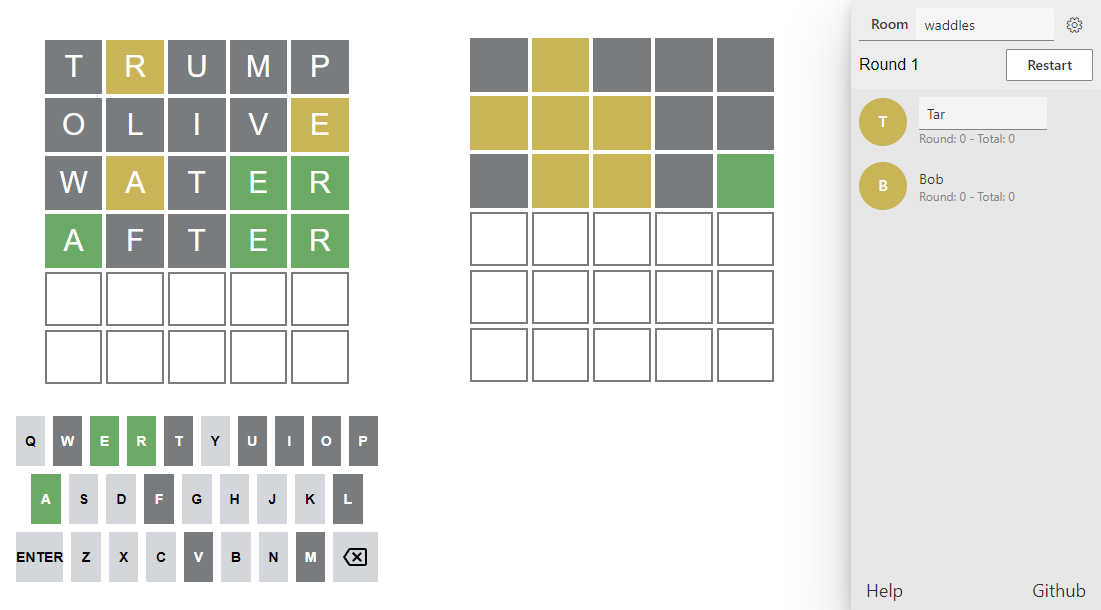
- Opponent visibility: you can choose between only seeing the colors of opponents' guesses, or also seeing the characters
All these settings are explained in more detail in the project's readme.
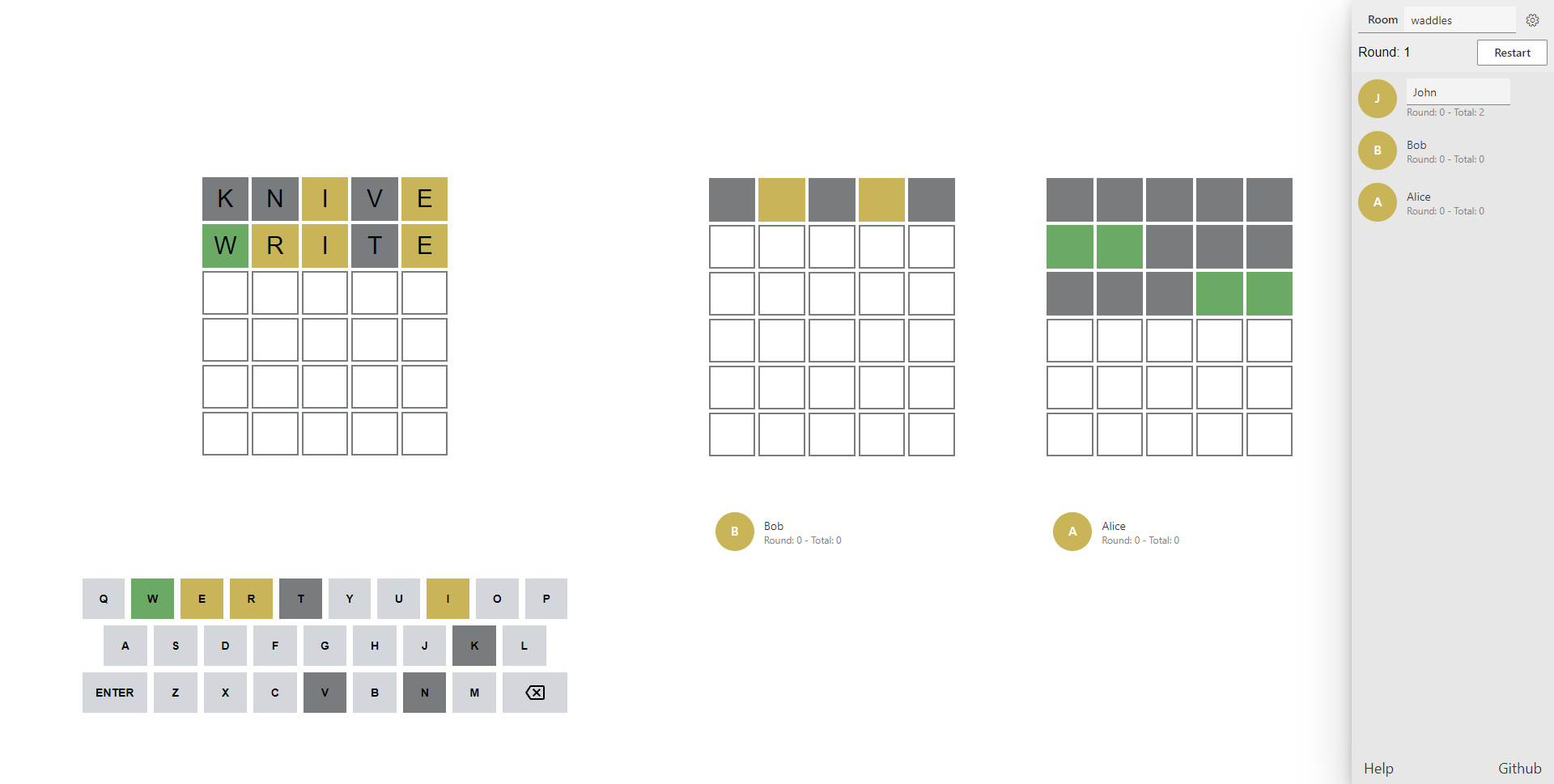
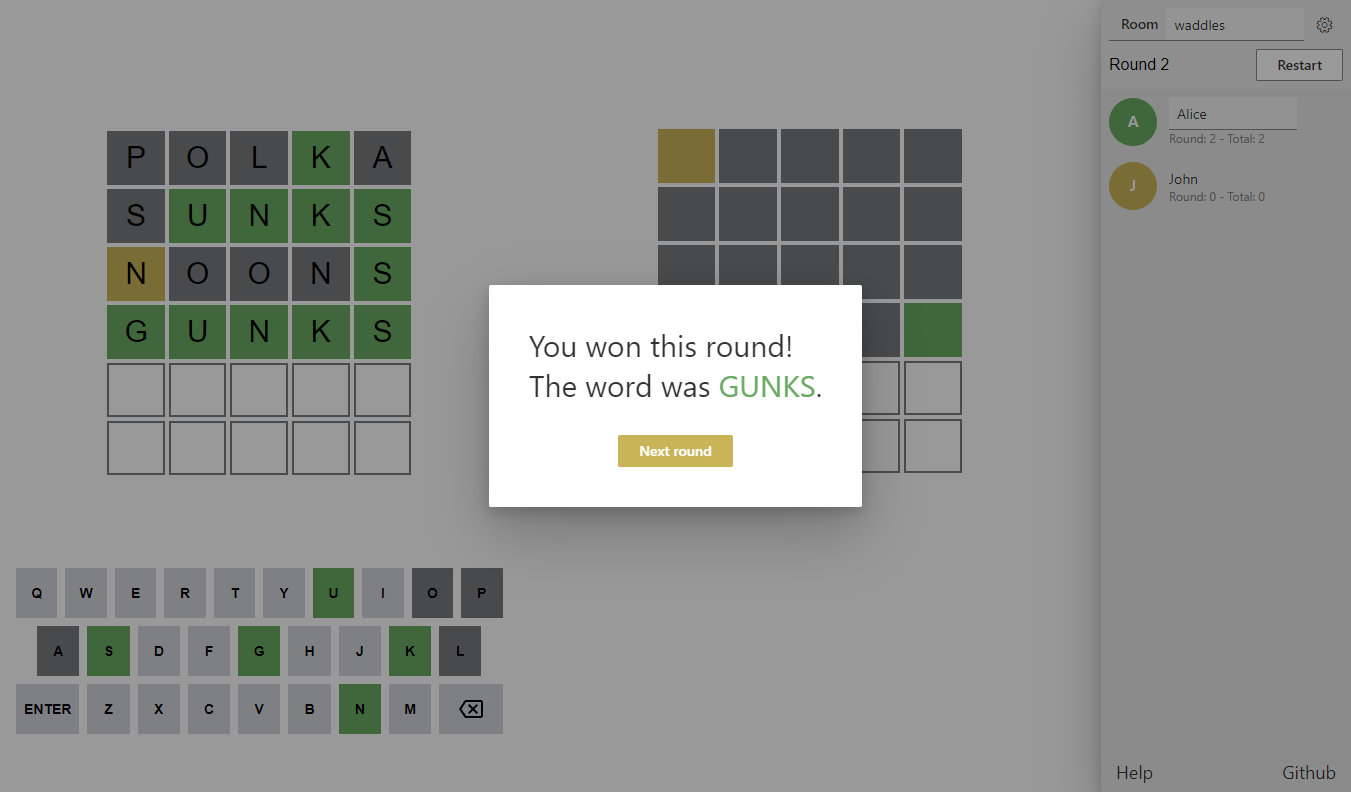
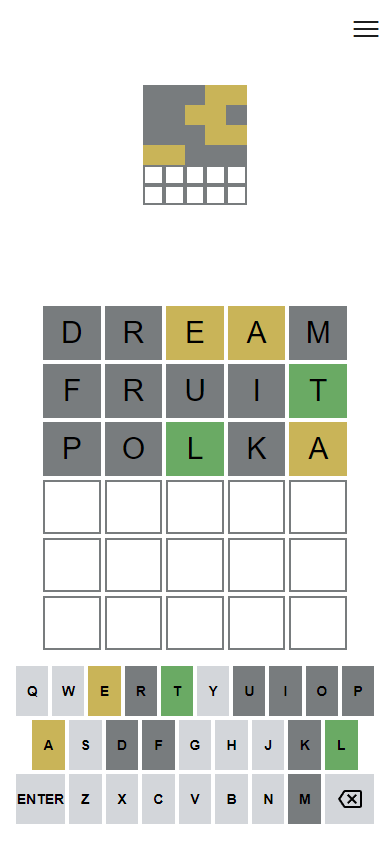
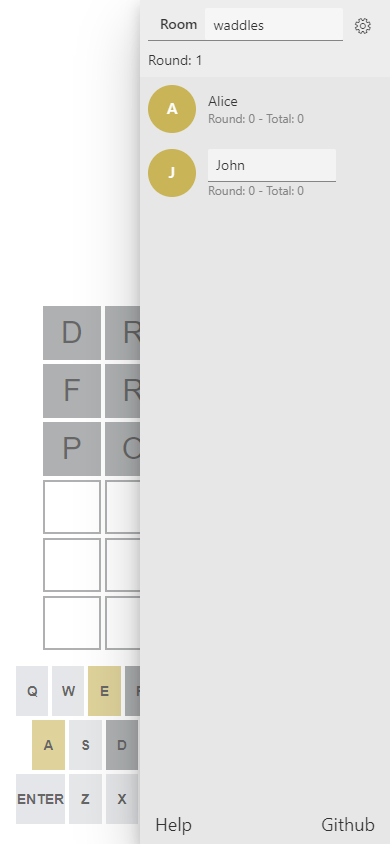
UI
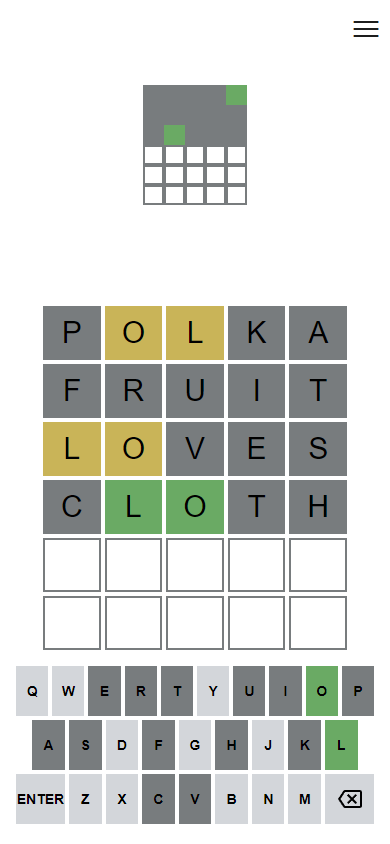
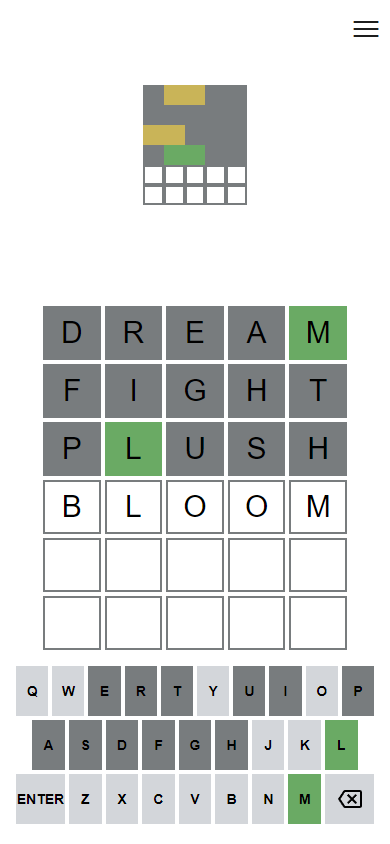
The UI was roughly modeled after the original wordle game, and intended to be as simple as possible. The layout is optimized for playing with 2 players, but it should also allow for many more players. The mobile version of the site hasn't been tested on many phones, so it's likely to not work too well on smaller screens.
Below are several images showing off the UI.